Consuming SAP Gateway services on localhost

All web developers will at some point come across "CORS" errors and they can be incredibly frustrating, after all you're just trying to grab some data from your development server. This blog will show you how you can use XAMPP as a reverse-proxy so that you can pull data from your development server to your local machine.
Cross-Origin Resource Sharing (CORS)
In order to understand CORS, we need to understand why it exists and that brings us to the Same-Origin policy (where an origin can be equated to a domain). The general principal behind this policy is that a 3rd-party should not be able to interfere with your webapp via means such as Cross-Site Request Forgeries (CSRF) and clickjacking, in essence it protects the integrity of data contained and transmitted from all origins.
However without being able to share things, how do we have the internet? CORS restricts the sharing of resources across origins so that it's possible to share resources without making yourself vulnerable to attacks. This is the reason that your local webapp running on localhost:8080 can't pull data from a gateway service running on https://my.gateway/my-service, you're not on the same origin!
What's a Reverse Proxy?
A reverse proxy is the usual answer to this problem for web developers, it is essentially a server that sits in front of a web server and client requests to the web server. It sits between a client and a server as the middle-man, in our particular case this means that it becomes the single-point of origin for all our requests.
By running a local web server on our environment and routing all of our traffic through the server we can trick a browser into thinking that our webapp and gateway are running on the same origin.
I'll be using XAMPP as my web server, download it here.
XAMPP configuration
After installing XAMPP on your machine, open up the control panel for it and start up your Apache server. If you visit localhost:8080 you'll notice that it resolves to something you're not used to seeing, this is your Apache web server!

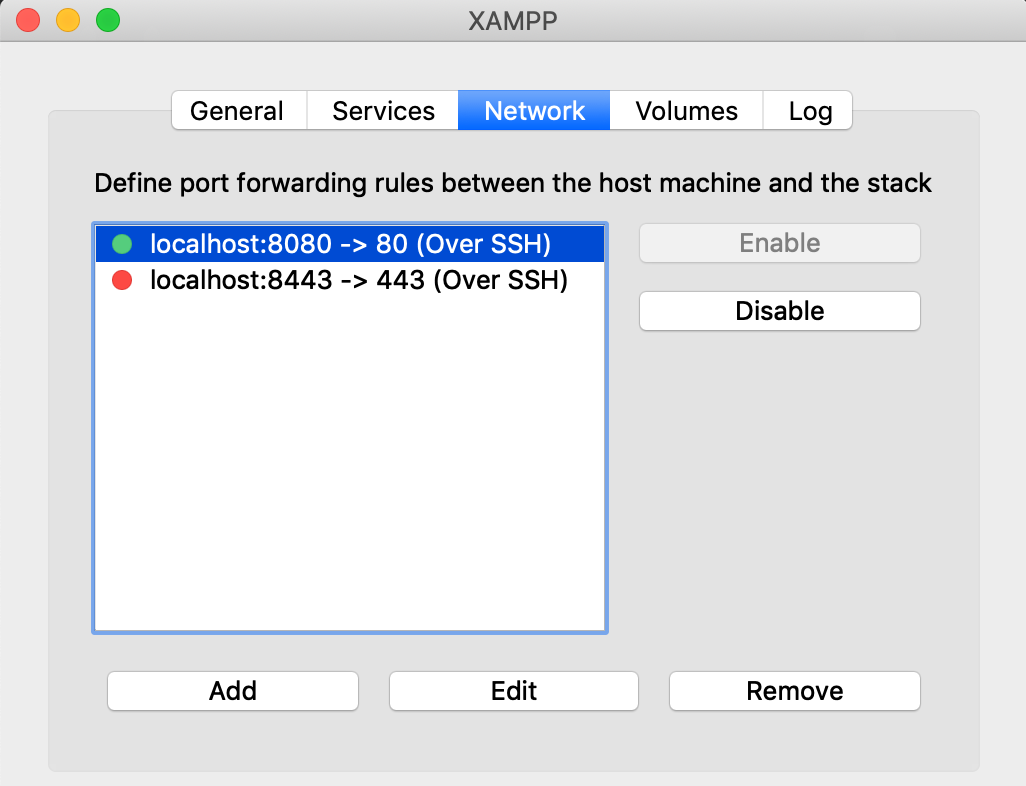
Note: You may have to enable default port forwarding to point your web server to localhost.

Running your webapp
In order to host your webapp on your fresh new web server, you can either:
- Move your web projects into Apache's default hosting directory which is
/ApacheInstall/apache/htdocs - Update your Apache configuration to point to your project directory e.g.
~/Documents/
You can update the configuration by clicking on the config button on the XAMPP control panel, once httpd.conf is open you can use Ctrl + F for "htdocs" to find the line you want to edit.
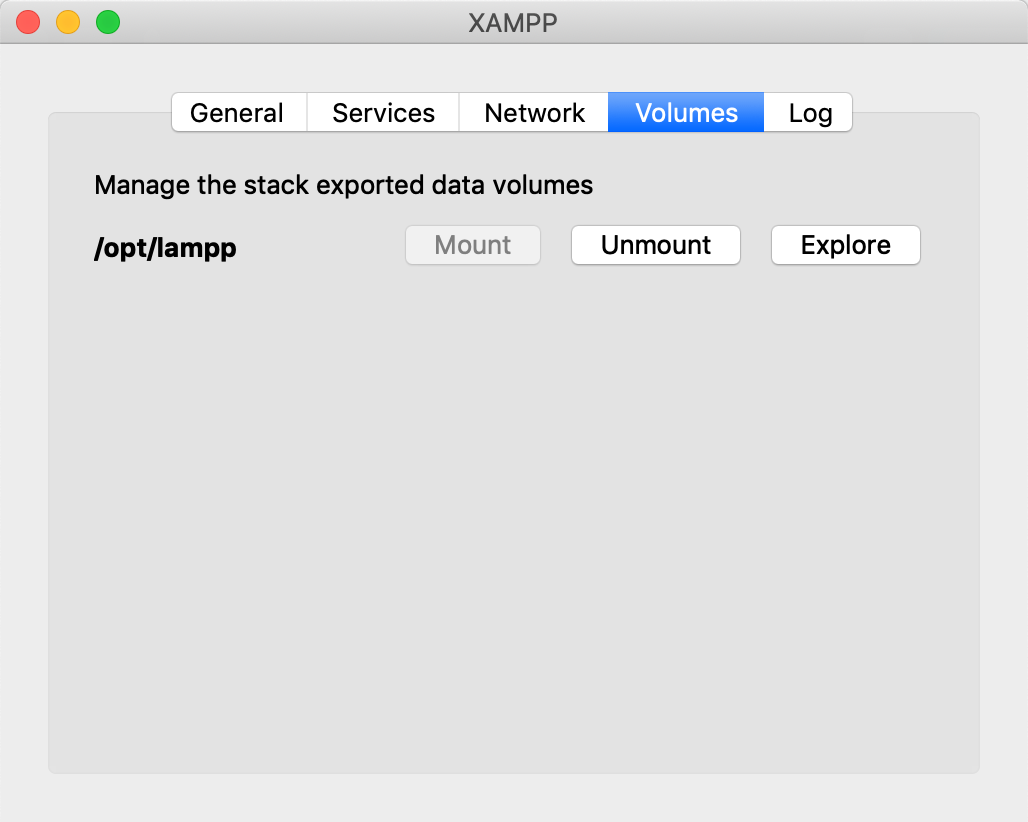
Note: On Mac you will have to mount a volume in order to find the XAMPP config files.

Restart your web server and edit the URL to point to one of your projects (or delete everything else and you'll see a file tree with all your projects) and you should see your webapp.
Reverse Proxy configuration
Now that we've got our webapps running on our web server, we need to pull our data source into the server too. To do this we need to enable a few Apache modules in the httpd-apache.conf and then set-up the proxy path, this is the URL-pattern we want to map from our server to our gateway server.
Activate the following modules:
Include "conf/extra/httpd-proxy.conf"
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_connect_module modules/mod_proxy_connect.so
LoadModule proxy_http_module modules/mod_proxy_http.soNote: # is used to comment lines in our config files, you can search for these particular modules and uncomment them if you want to save yourself any headaches that may arise from updates to XAMPP.
With these modules loaded onto our web server, we can now set-up our proxy paths. This is how we map a specific URL-pattern on our web server to our gateway server.
If you're using an SAP Gateway server, then it makes sense to map anything after ./sap/ in our URL to our Gateway server. Add the below lines to your config:
ProxyPass /sap/ https://my-gateway-box.com/sap/
ProxyPassReverse /sap/ https://my-gateway-box.com/sap/Note: Update my-gateway-box in the above code, to your own gateway server!
Now save your config changes, restart Apache. Our configuration is now live and that means that a service call from our web server that looks something like localhost:8080/sap/opu/odata/sap/ZTEST_SERVICE will be mapped to https://my-gateway-box.com/sap/opu/odata/sap/ZTEST_SERVICE.
Now load up a webapp that pulls data from your gateway server, you should see the data you've been waiting for!
Leave a comment
If you've gotten stuck somewhere along the way or you're using another web server as a reverse proxy, leave a comment and let me know how you got on.
