Deploying a React application to GitHub Pages

This post will detail the process to easily and reliably deploy your React web app to GitHub Pages.
What is GitHub Pages?
GitHub Pages is a way for you to turn your GitHub repository into a website for free, it hosts the site/app/documentation for your repository. It's free and helps you get on with developing rather than going through web hosting provider #342.
Pre-requisites
You will need to have the following before starting this tutorial:
Creating a GitHub repository
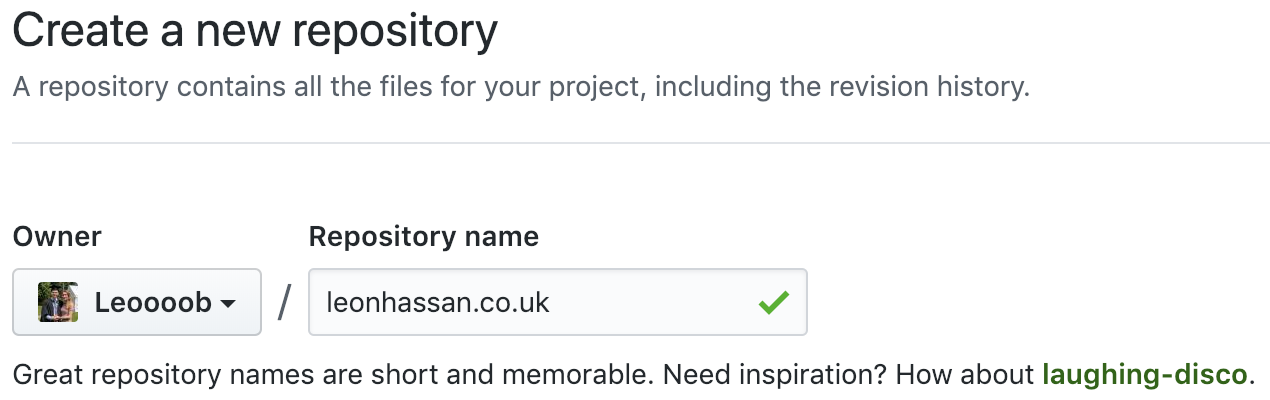
The next step is creating an online repository for your application, log in to GitHub and then create a repository and fill out the details as below:

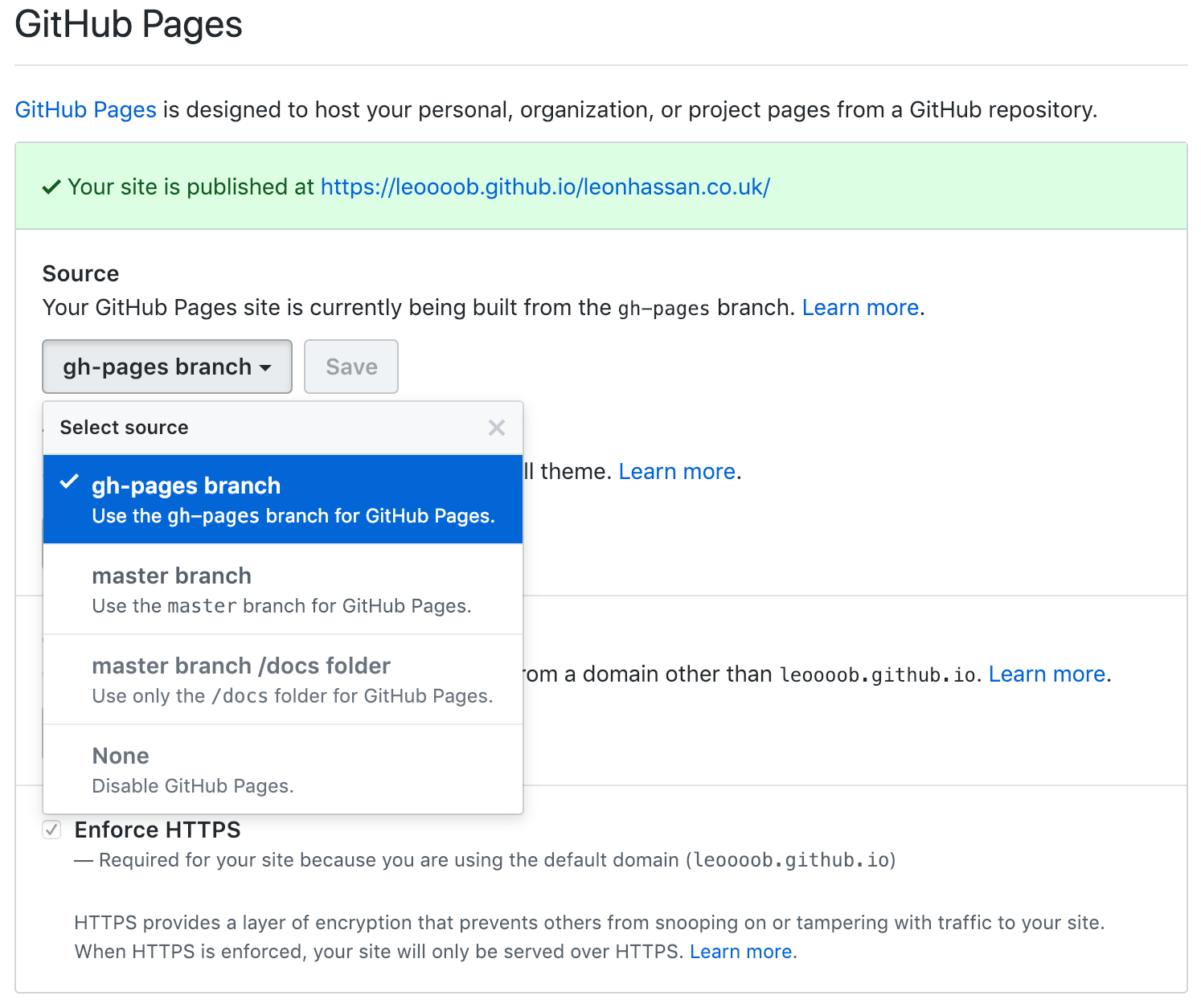
Once you have created the repository we need to turn GitHub Pages on for the repository. To do this navigate to the "Settings" tab of your repository and scroll down to the "GitHub Pages" section. Now set the source for your pages to gh-pages branch and save your changes.

Once you have saved your changes you will need to clone it to your development machine. You can get the clone URL (via SSH or HTTP) from your repository.
git clone git@github.com:Leoooob/leonhassan.co.uk.gitNow that we've got our local repository set-up, we can create our application.
Creating a React application
You are going to create a simple react application that is ready to go, to do this you are going to use the create-react-app NPM module.
npm install -g create-react-appNow that you have installed the module, you want to use it to create the template application. I'm going to use leonhassan.co.uk as my example project, once it's created you should navigate to the app directory and run it.
npx create-react-app leonhassan.co.uk
cd leonhassan.co.uk
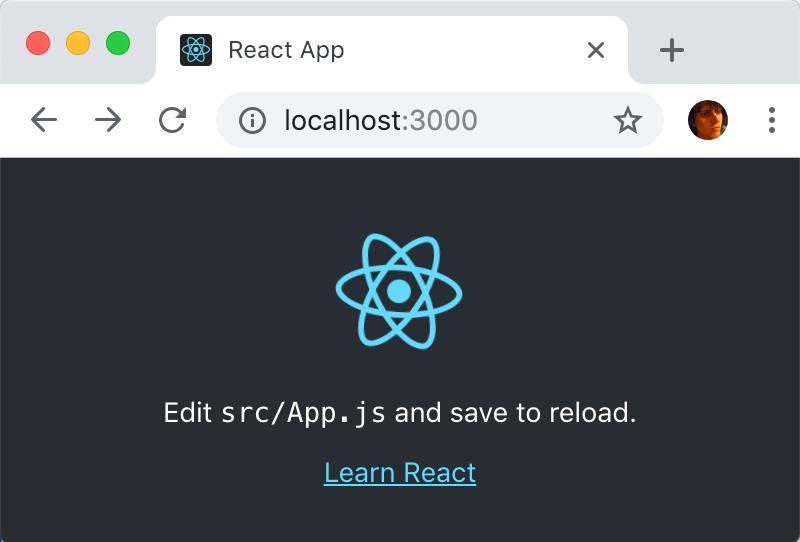
npm startYou should now have be staring at a webpage served from localhost:3000 that looks something like the below:

If you can see something similar to the screenshot then commit the changes to your repository and push them upstream.
git add .
git commit -m "create-react-app commit"
git push origin masterDeploying to GitHub Pages
There is a very handy NPM module called gh-pages that we are going to use to deploy the application for us by running a single command.
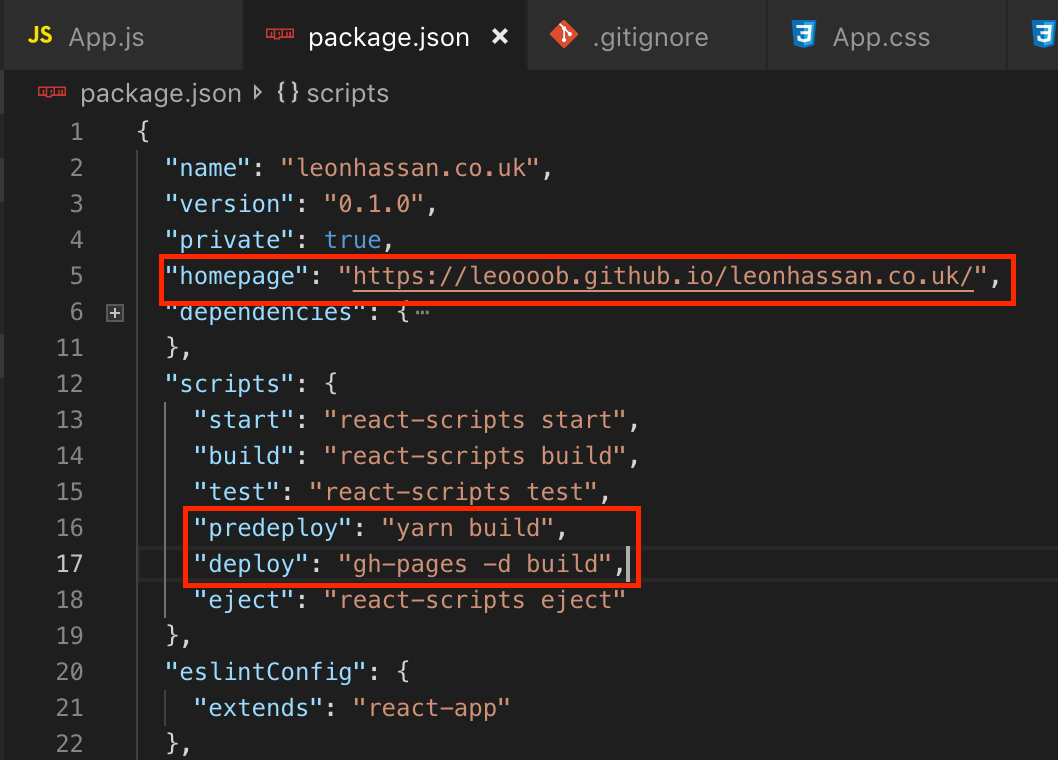
npm install --save gh-pagesWhile the package installs, edit your package.json to include 3 new key-value pairs, as highlighted below:

Make sure that you use your own github.io repository link!
Now that we've installed the deployment package and configured the project to use it properly, we can deploy our application by running the following command from the project folder.
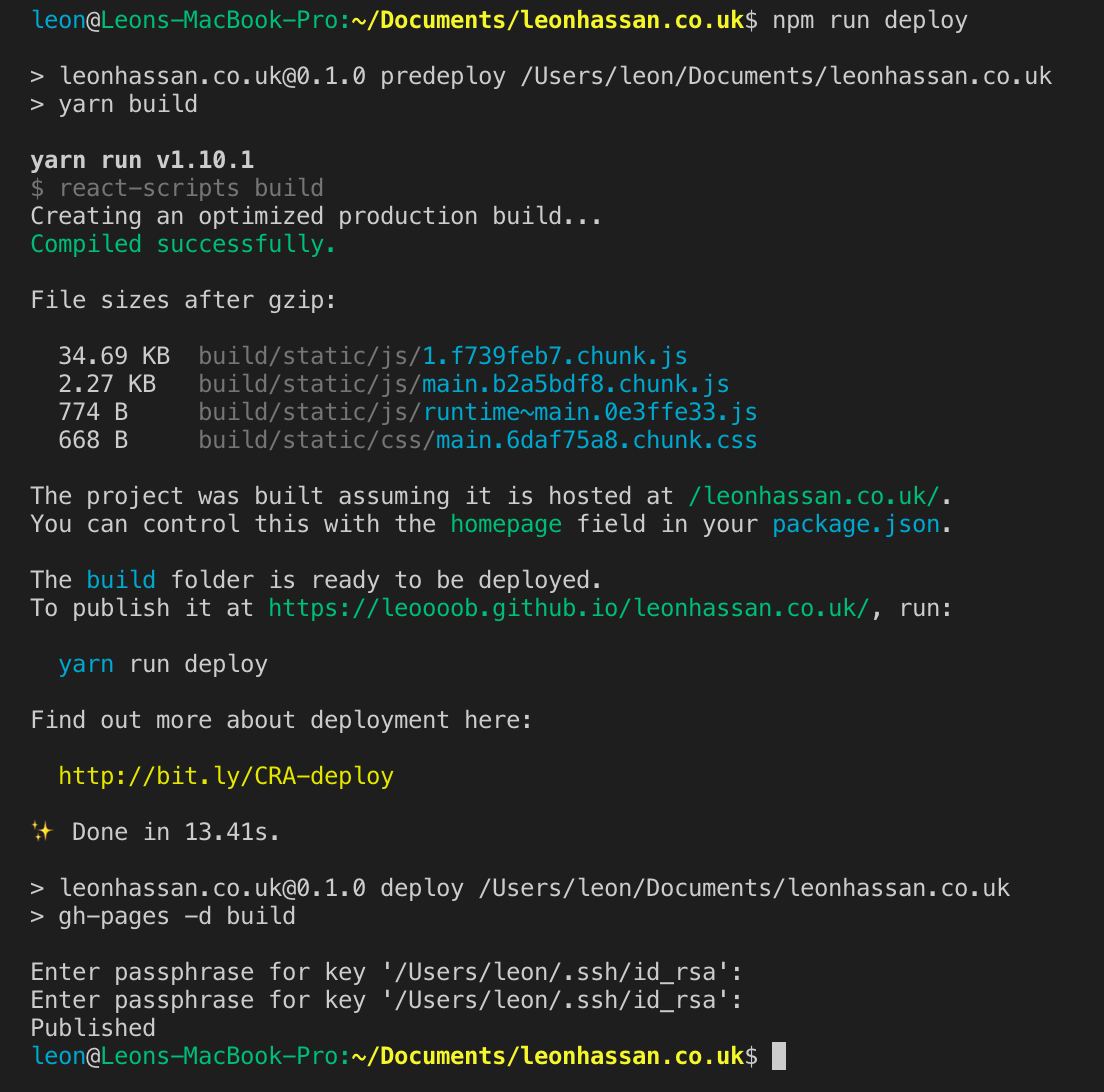
npm run deployOnce the deployment process has run it's course, you should be looking at a console output similar to this:

You have now successfully deployed to your GitHub page, well done! I recommend waiting a few minutes before checking the site, it can take a little while to build your webpage so don't be disheartened if it's not instantly available.
Leave a comment
If this tutorial has helped you or you have any questions, please leave a comment and share the post.
