A first look at FIORI Fundamentals with React.js

This blog will discuss a UI5 developers view on Fiori fundamentals and my first impressions of React. I will go over how to setup your React project using Fiori fundamentals and showcase some of the new components offered in fundamentals.
What are FIORI Fundamentals?
For those of you new to SAP, Fiori is the SAP design language that brings delightful and consistent user experiences to enterprise applications. Typically a variant of the UI5 library is used to create Fiori applications, which is an MVC JavaScript framework with views primarily written as XML.
SAP Fiori Fundamentals is a brand new offering by SAP and is described as:
"a light-weight presentation layer that can be used with your UI framework of choice (e.g. Angular, React, Vue, etc.). With Fiori Fundamentals’ library of stylesheets and HTML tags, developers can build consistent Fiori apps in any web-based technology."
This is a massive step forward for SAP, making it easier to adopt popular JavaScript frameworks rather than using UI5, which has a rather dated aesthetic when compared to the modern web and helps to ease the transition from web development to SAP front-end work.
SAP have shown their willingness to begin embracing the modern web at TechEd Barcelona 2018 when they announced that Fiori 3.0 will not be aimed specifically at UI5 and will make it far easier to use other front-end frameworks.
As a full-time Fiori/UI5 developer, I'm very excited to explore Fiori Fundamentals and getting started with new front-end frameworks like React!
Setting up your React project with Fundamentals
In this section, we will go over how to setup your React project and get fundamentals installed in your project. We will also go over some of the components currently showcased at the Fundamentals documentation.
Prerequisites
- Have npm installed.
To create our React app, we will be using a popular npm module: create-react-app
Open your command line and navigate to the folder where you want your app to be saved: cd /my/project/location
Run npx create-react-app nameOfYourApp where nameOfYourApp is the the name given to your application repo.
Note: npx isn't a typo, it’s a package runner tool that comes with npm 5.2+
Now cd into that repo using cd nameOfYourApp and do npm start. This will open a browser window with a local host connection pointing to your newly created React app, it will look something like this:

If it doesn't open a browser, just navigate to http://localhost:3000/
We will also need to install the Fundamentals-ui npm modules, you can do this buy doing npm i fundamental-ui --save in your project folder.
Now that you have your React app up and running, you can make changes in your code editor (I would recommend VS Code) and the changes will be reflected in your browser window.
To get your components looking all Fundamentals like, we'll need to import the CDN into our project. To do this we navigate to the public folder of our project, and then to the index.html file. Here we add the CDN in the form of a stylesheet link:
<link rel="stylesheet" href="https://unpkg.com/fundamental-ui@1.2.2/dist/fundamental-ui.min.css">

Now you have a project setup and ready to work with the Fiori Fundamental components, welcome to Fiori 3.0!
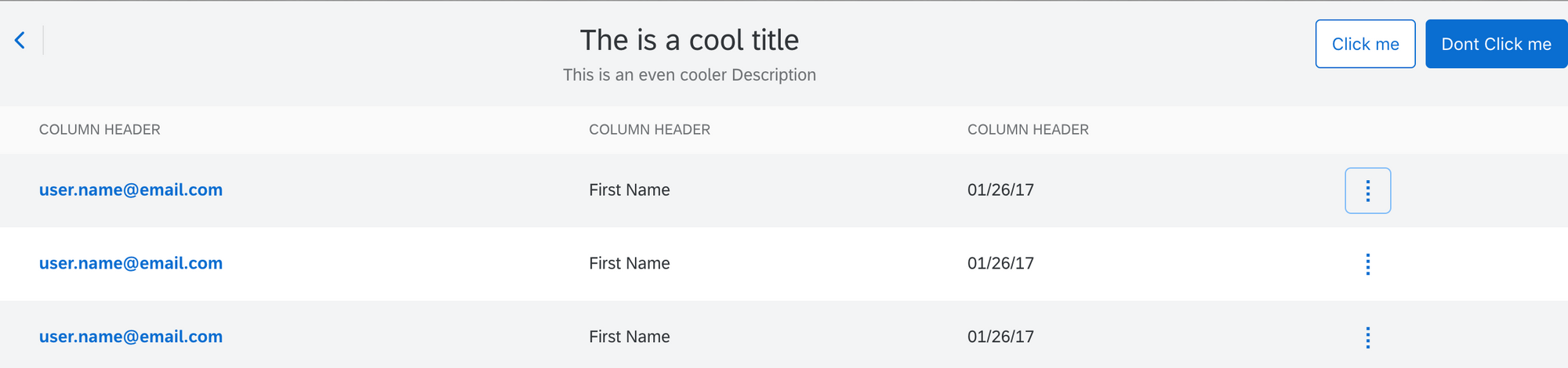
A simple Table with a toolbar header is shown below for example:

You can see more examples of Fiori 3.0 components here
Tips
- I would highly recommend the VS Code plugin Simple React Snippets, I have heavily used the shortcuts
imrcandccwhilst creating my components files. Find more info about Simple React Snippets here - I would also recommend the VS Code plug in Prettier - Code formatter.
HAPPY HACKING!
