FED@IBM Hackademy

All of this week I've been in IBM Hursley for the Hackademy, ran by Damon Deaner and Sam Richard. If you're a fellow IBM'er or just an interested party, have a look at our dedicated Twitter account: @IBMFrontend. Or our hashtag: #IBMHackademy
Day 1 & 2
We spent the first day and a half in talks with Sam and other IBM speakers such as Lee Chase and Dave Clark. Lots of the talks centered on why we should use vanilla JavaScript over any given framework, and why it's better for you as a developer to do that to yourself!.. Every so often anyway.
Other talks involved the following:
- Intro to Git and GitHub
- Social coding
- Accessibility standards for the web
- Task runners
- CSS preprocessors
- Responsible and Responsive design
- Systems of Design
I found myself going over some new ground and retreading the old throughout these talks. Stuff I'd never used before like Sass, and the IBM Design Language. I also learned about some things I hadn't used before like Gulp the task runner, I've always used Grunt! Or the full extent of accessibility standards, did you know that you should have a saturation difference of 50 to make it properly visible to those with colour-blindness and/or impaired vision (described in the IBM Design Language)?
We also went into a lot of detail on why we should always try to use Vanilla JavaScript over a framework like Angular, Ember or jQuery. Sam Richard talked a lot about how people tend to bloat their webpages, especially with various JavaScript packages that you don't need! Or using a framework because it's easier than learning something new.
We must assess constructs by their artifacts.
For anyone interested, we were shown a great site: WhatDoesMySiteCost! A great tool for working out roughly how much it costs to load your site over mobile network according to various different carriers across the world. (Disclaimer: the blog side of my site is pretty hefty.. $0.71 (US Dollar) over Canadian carrier!)
The second half of the 2nd day consisted of workshops:
- Git
- Sass & Gulp
- JavaScript
Git Workshop
This workshop went over the basics of Git and GitHub. How to clone a repository, how to fork a repo, how to commit changes and creating pull requests.
I realised in this workshop that I was actually really lucky to not be saddled with the knowledge of Rational Team Concert (RTC) and the like. Lots of the more senior developers either didn't trust Git to do things for them, or didn't understand the workflow because it was so different from what they were used to. It was when I saw the amount of questions that so many IBM'ers had about Git that I realised how lucky I was to have only really used Git (because Google Code was absolutely awful and doesn't count!)
By the end of the Hackademy, I think it's fair to say that everyone was at the very least familiar with Git!
Sass & Gulp
The second workshop was a practical introduction to using Sass, and running Sass using Gulp.
It was really good, especially since so many of us had never used Sass before. We used Gulp to pipe a load of tasks together that would make sure that Sass gets compiled to the correct folder, and that whenever the Sass file is saved it then rebuilds it.
JavaScript
The JavaScript workshop was a double challenge set by Sam, and they turned about to be pretty stretching if you haven't been practicing your vanilla recently!
Here is one of Sam's challenges, the goal being to understand AJAX requests using XMLHttpRequest:
- Retrieve a listing of images from unsplash.it.
- Reduce the retrieved list to 100 items.
- Loop over the list of images and add each image as a child to the body of your page.
- Images should be loaded by ID.
- Each image should be 150x150.
- Every 3rd image should be grayscale.
- Every 5th image should be blurry.
- Images should fade-in once they are loaded.
Here is Sam's solution:
Hackathon Preperation
At this point dinner arrived, and the show runners took to putting us into 6-man teams for the Hackathon.
So once we all introduced ourselves to our groups, we got onto the brainstorming process.. Our direction was "make a thing that uses what you've learned this week", so were grasping at straws for a while.

But soon enough we settled on our main idea: Planning a day out, in an area that you may or may not be familiar with. Planning out where to visit sights, where to eat and how to get from the one to the other!
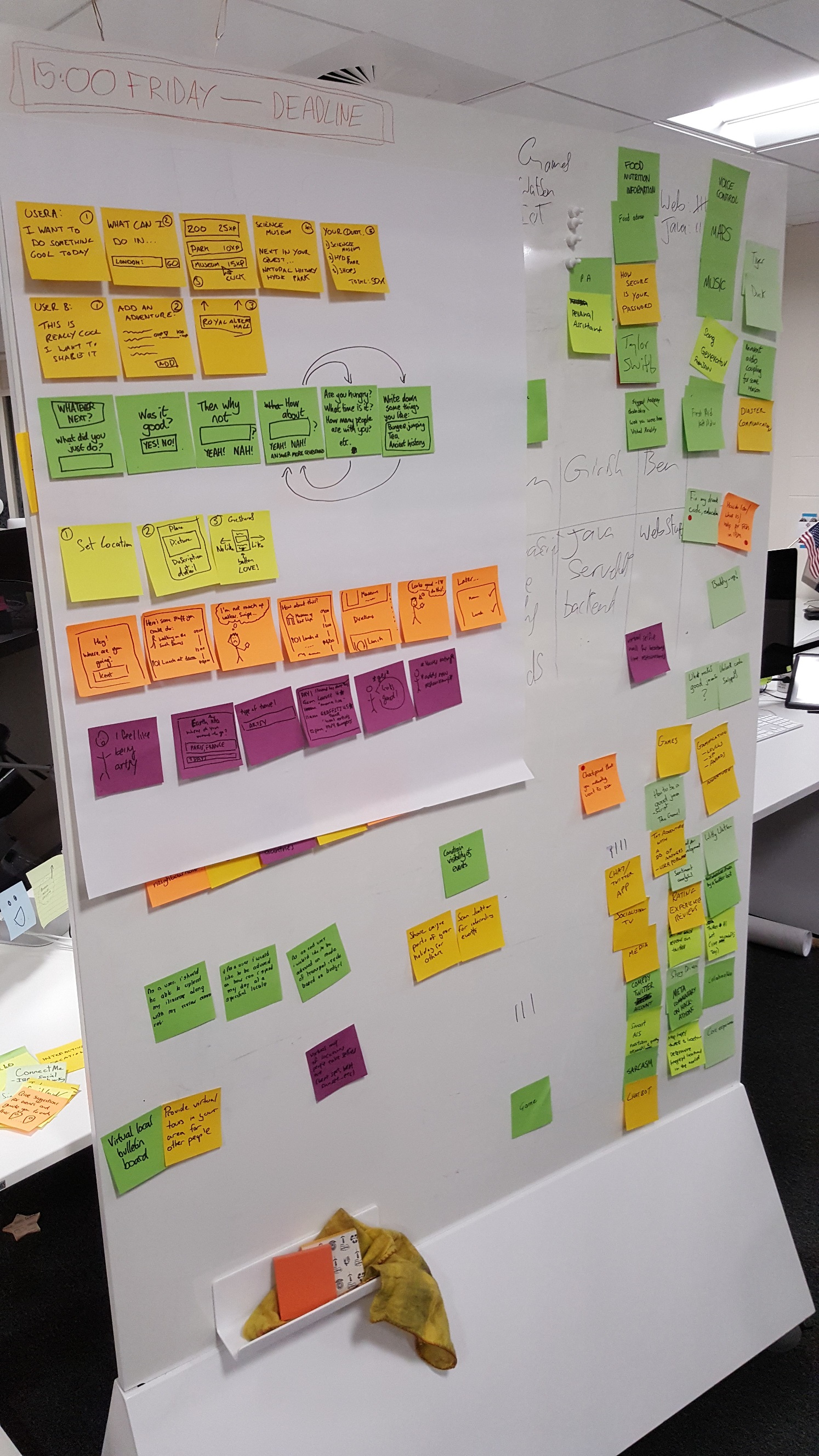
At this point we all went through what we thought the User Experience (UX) should be at this point, made our steps and put them on top of a blank slate. Then we ran the group through each of our experiences and came to a single, unified approach. Including a beautiful UI wireframe:

After getting to this point, we all went home for a good sleep before officially starting the hackathon in the morning!
Day 3
The hackathon begins!

We went over what we had decided on the previous day, to make sure that we were all on the same page. By the time we'd finished, one of our group members had a functioning proof of concept using Foursquare!
This is where we started getting down to work. We broke off into pairs, where one person would code and the other would break down the feature they were working on and modularize it.
We ended up moving along pretty quickly, getting to the point where we had a functioning prototype really quick. By the end of the first day we had a fantastic starting point, including a logo!
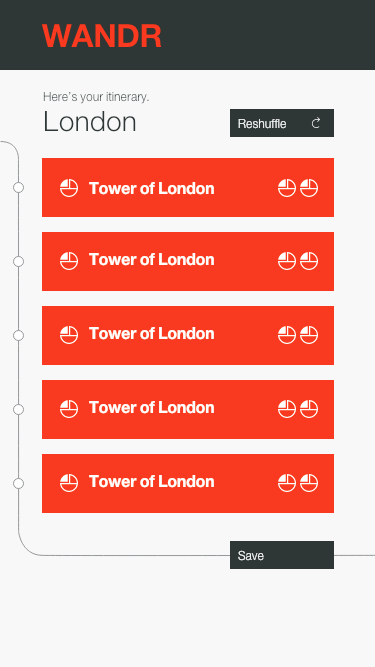
We could successfully search for stuff to do in a given area, take your location from your browser, cycle through different things to do in an item container:

In the above UI wireframe, you can see the arrows used to swap out an event for something similar. You can also see the pie-chart placeholder, where we had planned to add the "type" of thing you're searching for (food or activity). You can also see the pin icon (not a syringe!!) that is used for making sure you don't lose an item if you decide you like it.
Throughout the day we talked about some of the extended functionality we wanted more than anything else! eg. Travel information between different places, being able to grab information about each of the activities and restaurants and exporting the itinerary to an image, so that you could let everyone on Facebook know that you're gonna have fun!
Day 4
This is where we started to flag.. We all got to work on adding the extended functionality such as:
- Pinning items
- Exporting the itinerary
- Travel information
We worked through the morning and then realised that we wouldn't be able to get the UI for a lot of this done in time, we'd focused almost exclusively on the back-end and left the front-end all to one person!!
Some of the stuff we didn't even get to make the back-end for, such as our much-desired drag'n drop UI for rearranging your itinerary!
Alas we only had 24 hours so we packed up what we had and got ready for presentations. We'd spent some time on the presentation in the afternoon through lunch, while talking through what we'd finished in the morning.
We decided that we were going to have to implement what we could while manically building our UI! Who knows, maybe we'll get around to building the UI for all the other stuff we finished.
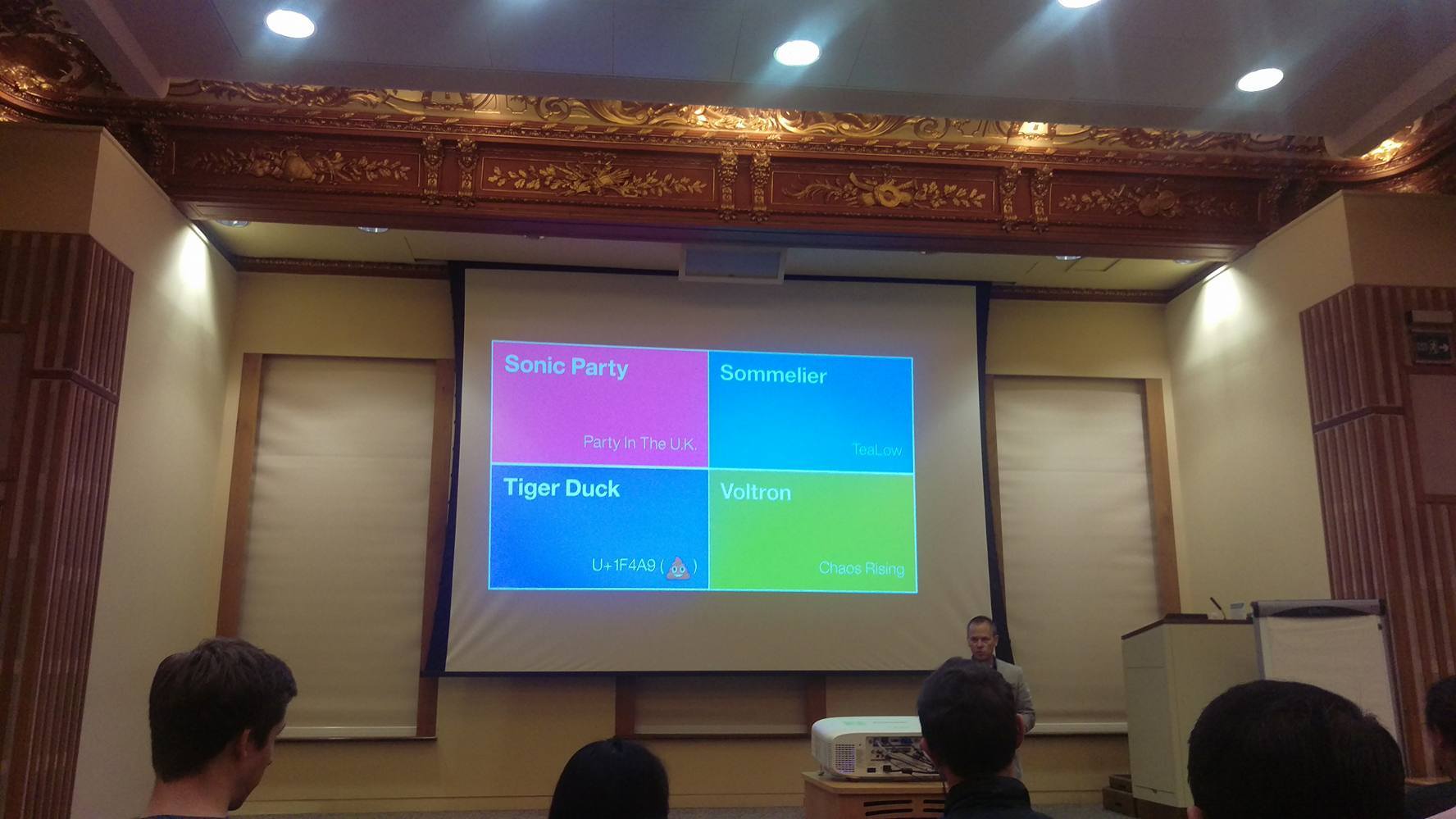
Presentations

Team ![]() (U+1F4A9) presents, project Tiger Duck: Wandr!
(U+1F4A9) presents, project Tiger Duck: Wandr!
We gave a good go at our presentation, but we felt that the other groups had certainly spent more time on theirs and gotten much more insightful information into it!
Somehow... We won!
We got our choice of either a nice flask, or an IBM folding keyboard. Obvious choice right? Cool keyboard!
We had so much fun at this event, it was literally the best. Easily the highlight of my year here at IBM, and I've only got 2 months left!
So here's a final picture of all the cool stuff I ended up getting over the course of the week:

Thank you so much Damon, Sam and Dawn for making it possible not just for the Hackademy to make it across the Atlantic, but to have it the heart of UK IBM innovation: Hursley!
I'll be back with another post soon, sorry for the long waits.. This really tuckered me out!
