My Dissertation - Week 2

This weeks tasks originally consisted of getting information about venues in an area, getting information for each of those venues and plotting a logical route through each of these venues.
However after some cursory research into route plotting and how I could accomplish it, I pushed this particular task back to the next sprint and instead added a task to replace itinerary items.
Getting information about venues in an area
There are two routes currently set up on the Wandr server: /location and /venue.
All of the routes are preceded by /api, this is because there are all api routes on my server!
Location route
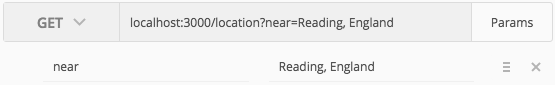
The location route is used to get a list of venues in a given area. You send a request with a parameter near and its value should be the itinerary starting point. For instance I use 'Reading, England', my hometown.

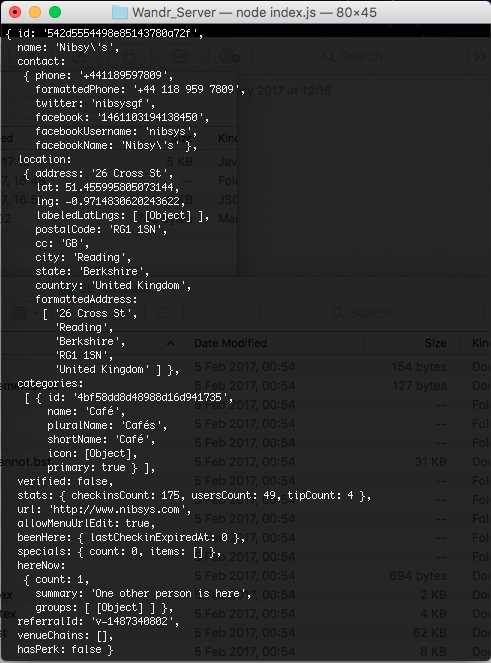
The server will send a response to this request, at the moment it responds with an array of 5 JSON objects. Each of these objects pertains to a venue in the area, this will probably change when I start implementing item-changing for itineraries.

Getting information about specific venues
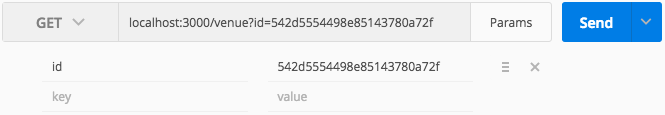
The /venue route is used to get information about a specific venue. To do this we send a request with the parameter id, the value for this parameter should be the venue Foursquare uID. We can get this uID from the info we got in our /location route. The request looks like this:

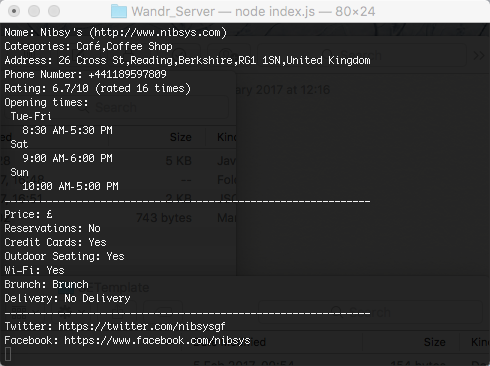
The ID in this request is for Nibsy's café, this request fetches all the available information for the venue.
In my application I want users to be able to view important information like opening times, address and the venue's rating.

Replacing itinerary items
Replacing itinerary items is quite straightforward, it is just another request to the /location route, with slightly different parameters and a check to make sure that we aren't showing people the same places repeatedly.
When an itinerary is generated, a number of replacement options are loaded for the items. However you can also decide to only get items of a certain sort e.g. food or a specific kind of food, like Italian.
To do this you can pin items that you like and then reshuffle the itinerary to replace the items that aren't pinned.
Route plotting research
My initial plan for plotting a route for a given itinerary was to calculate the shortest path through all the items. My first thought was therefore, is there an implementation of Djikstra's algorithm (wiki) I can use?
There is an npm module called Node-Djikstra. Using this module you set up a "map" of nodes and add the paths between the nodes, including the weight of those paths. This is helpful but not quite perfect for my use-case. Node-Djikstra plots the shortest route between two points on a map and what I need is the shortest path through all nodes on the map. The starting point is, for my application, irrelevant.
My current thoughts are: I can either write my own implementation that would find the shortest route through all nodes or I could write a wrapper for Node-Djikstra that would get the shortest path for every combination of nodes, compare the results and give me the shortest path through all nodes.
Easy choice right? We'll see what the best choice is when the time comes to implement my route plotting.. Hint: It's next week!
