My Dissertation - Week 4

The big task for this sprint was to sort out everything I needed for my mid-project demonstration. I ended up setting up both continuous integration and cloud deployment too, it made my demonstration a little nicer.
Next sprint will most likely end up being a code review and refactor, then I should be done with the server-side of my project (excluding the accursed pathfinding). We'll have to see how much I can get through.
Demonstration preparation
The main preparation I did for my demonstration was creating some brief slides using Reveal.js and wrote a bunch of speaker notes too using Overleaf.
Presentation points
This presentation was for my dissertation's second marker, they had no idea what my project was about and I was being assessed on the technical work at this point in the project. Therefore the main points I covered in my slides were:
- What are the aims and objectives of my project?
- How does my project aim to accomplish these?
- What does the application do?
- Project architecture
- Code walkthrough and demonstration
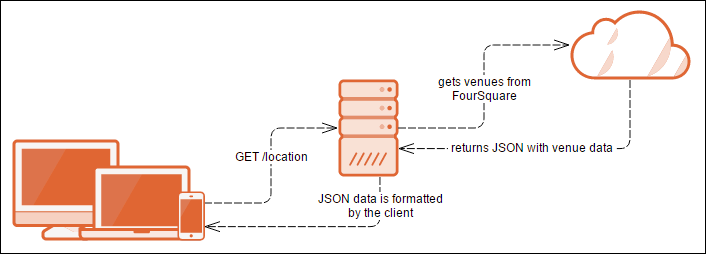
After covering all of this in reasonable details I had written 6 slides in total (including a few of title pages) and made a nice diagram.

The diagram shows how the /location route works and the speaker notes for this in-particular explain why the server is used as an intermediary for the FourSquare API instead of calling it straight from the client.
Cloud deployment & continuous integration
The technical work for this sprint was pretty small, I spent my time trying to keep my presentation down to 10 minutes with all my talk which left 5 minutes for questions. It was difficult but I managed it..
Heroku cloud deployment
So I published my server to Heroku using a remote git branch, whenever I pushed to this branch it would update the server running on Heroku.
One issue I had with publishing to Heroku was setting up my server's port. Heroku sets a port for each dyno (virtual machine) when it's created, in my code I was explicitly setting the port. Thankfully it was a relatively easy fix after a little bit of Googling, I had to use the environment port! My port definition ended up being:
const port = process.env.PORT || 3000;
Where the process environment had defined a port for me to use, I would use that. Otherwise good old port 3000 had me covered.
Travis continuous integration
The first step to getting my CI tool set-up was to get some tests ready for my server, so I set up JShint using the npm module (JShint package). It essentially lints your JavaScript for you, which is great for such a flexible language because you can often miss things. After some configuration settings were sorted out for the package, everything was fine. (Ecmascript 6 is best!)
After adding this to my test set in the package.json of my project, I ran the test command to see if I had any errors and proceeded to fix them (I might have missed a few semi-colons)!
Hooking up Github, Travis and Heroku
This bit took a while, lots of fiddly config. issues were had. But after setting up the options needed by both Travis and Heroku all was done. Now whenever I push to the master branch of my Github repo it kicks of Travis and if the build is successful it deploys to Heroku.