What is a Progressive Web Application?

A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver a more native experience to the user and meets a number of requirements.

For your app to be considered a PWA, there are a number of requirements your app must fulfil:
What makes a PWA?
- Be served over HTTPS.
- Contain a web application manifest file.
- Work for all users, regardless of browser.
- Fit any and all form factors, from small phones to widescreen desktops.
- Be robust to connectivity issues.
- Be identifiable as an 'application' by W3C manifest and service worker registration.
- Be easily shared via URL and not require complex installation.
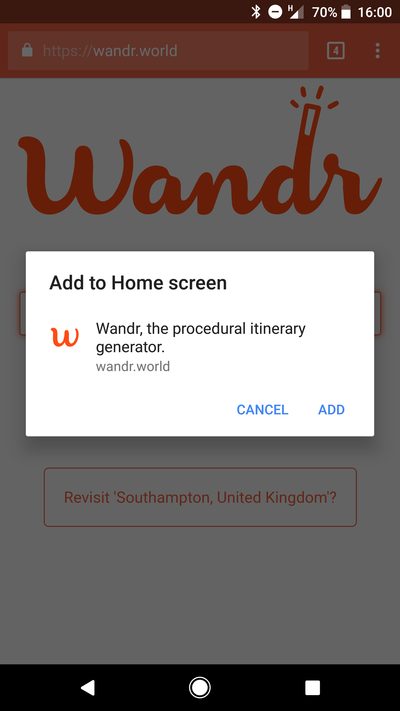
- Allow users to pin your 'app' to their homescreen with the relevent metadata.
These requirements can be largely achieved with the implementation of 3 aspects: Web app manifest, service workers and responsive design. I know that there is no small overlap between offline support and service workers, but for the purposes of explenation they will be two separate aspects!
Web App Manifest
It's becoming more and more common for web applications to have a manifest.json file on the top level of the application, this file holds some basic configuration information and the metadata required for Android devices to allow the user to pin this 'app' to their homescreen.

For non-Android mobile devices, there are a number of HTML meta tags that supplement the manifest to provide the required information.
Service Workers
Service workers are a client-side programmable network proxy, usually used for resource caching and handling push messages. Service workers are a type of Web Worker, which means that it executes separately to the main browser thread. This means that service workers run independently of your application, which is what allows our push notifications through even when the app is closed and loading resources from the cache even when we're offline.
Responsive Design
This particular aspect of a PWA is almost a given at this point, but it's included anyway to introduce and explain some really cool tricks to eliminate the need to rely on libraries and to highlight the design by content approach to web development.
PWA blog series
All of the above will form the basis of the PWA blog series, along with some additional web techniques to help you build ever better progressive web apps.
Leave a comment
Send a tweet or leave a comment to let me know about your PWAs or your plans and concerns for all this new information!
